Because of the nature of SEO and how fast it evolves and changes, it can be hard to keep up with “best practices”.
Google (and the other search engine) algorithms change rapidly and dramatically. That’s a good thing, it makes the internet better, but it means that a lot of times, old content that we optimized in the past or best practices that we learned back in the day and are still using, might actually be hurting more than helping.
There’s one particular “best practice” that I see all the time when I’m optimizing old content on a client’s site
(And this isn’t just one client, this is, like, all of them. I used to do it too, before I learned better! So don’t feel bad if you do this! You’re not alone!)
In this post, I’m gonna reveal this “best practice” you should stop doing, why, and what to do instead.
Here’s the SEO best practice you need to stop doing right now:
Stop putting your keyword in every single image’s alt text, regardless of what the image actually shows.
I know, I know, it seems super small and finicky, and also contradictory. Afterall, optimizing the alt text is one of the things I list in my “SEO for Blogs” post and checklist.
But what’s that saying I always hear at Thanksgiving?
“Too much of a good thing”
Here’s why it’s bad to put your keyword in the alt text of every single image on your blog post:
Reason #1: That’s not what the alt text is for
The alt text of your images isn’t there for SEO purposes. It’s there for visually-impaired internet users.
If a blind person is reading your content with a site reader (yes, it’s a thing), when the site reader comes across an image, it reads the alt text.
And if for some reason your site loads weird on someone’s browser and the image doesn’t load, the alt text will load instead.
Those are the two main purposes of image alt texts on the internet.
So if we only consider that, the alt text should describe the image being seen.
And when an image is relevant to the content (as it most likely is), its description is a good indicator of the context and topic of the post as a whole.
That’s why Google algorithms started paying attention to image alt text. Because when used for their intended purpose, they can help indicate the topic of the content as a whole, and how in-depth or valuable it is.
Reason #2: It’s a form of keyword stuffing, and keyword stuffing is bad.
So back in the day, when Google started paying attention to alt texts for SEO stuff, it became “best practice” to stick your keyword in there no matter what. Which is a form of keyword stuffing.
Basically, keyword stuffing is over-optimizing your post for a specific keyword, to the point that Google sees it as an attempt to “manipulate the SERPs” and promote bad or irrelevant content.
Google’s algorithm got smart, and is a lot more sophisticated than it was in the early days. It caught on to this particular practice of keyword stuffing (among others) and pays attention to if someone is over-doing it.
So when Google thinks it detects keyword stuffing, it demotes the page. If it’s feeling particularly grumpy, it might even de-index the page entirely.
So by doing this, instead of gaining rank and climbing the search results page, you’ll actually lose your place and get “punished”.
Hurting, not helping.
What to do in your image alt text instead
Here’s the thing. We still want to get the alt text to work in favor of your SEO. We just have to get creative about how we do it.
So just to remind ourselves:
DON’T just stick the keyword into the alt text willy nilly even if it doesn’t make sense, and DEFINITELY don’t do it to every single image in the post.
Instead, here’s what I want you to try:
Step 1. Forget about SEO for a second and try just describing the images.
- Odds are, you’ll probably mention your keyword, or a synonym of your keyword, naturally in a couple of the images.
- And you’ll probably also naturally mention some LSI keywords in a few of these as well (these are important in the age of Rank Brain).
If you’ve done this and both of those boxes are checked, awesome! Hands in the air and step away from the alt texts. You’re done!
If your content uses a lot of graph illustrations like tables and charts, or images in a tutorial, this is probably where you’re done.
How to optimize the alt text for SEO when your images are for decoration
Don’t worry, I’m not out of touch.
For so many of us (myself included!), a lot of images in our blog posts are more there for the sake of visual interest and breaking up the content so that it’s not a big wall of text.
In this case, if those two checkboxes aren’t both checked after simply describing the images, we’ll add another step or two.
Step 2: Tweak the descriptions to include your keywords and LSI keywords
This involves a little creative thinking.
If the images in your post are stock images that are mostly there for decoration, we can still make the SEO power of alt text work for us, we just need to stretch our imaginations a bit (without downright lying).
Try to tweak the descriptions of a few images to include your target keyword, its synonyms, or some LSI keywords.
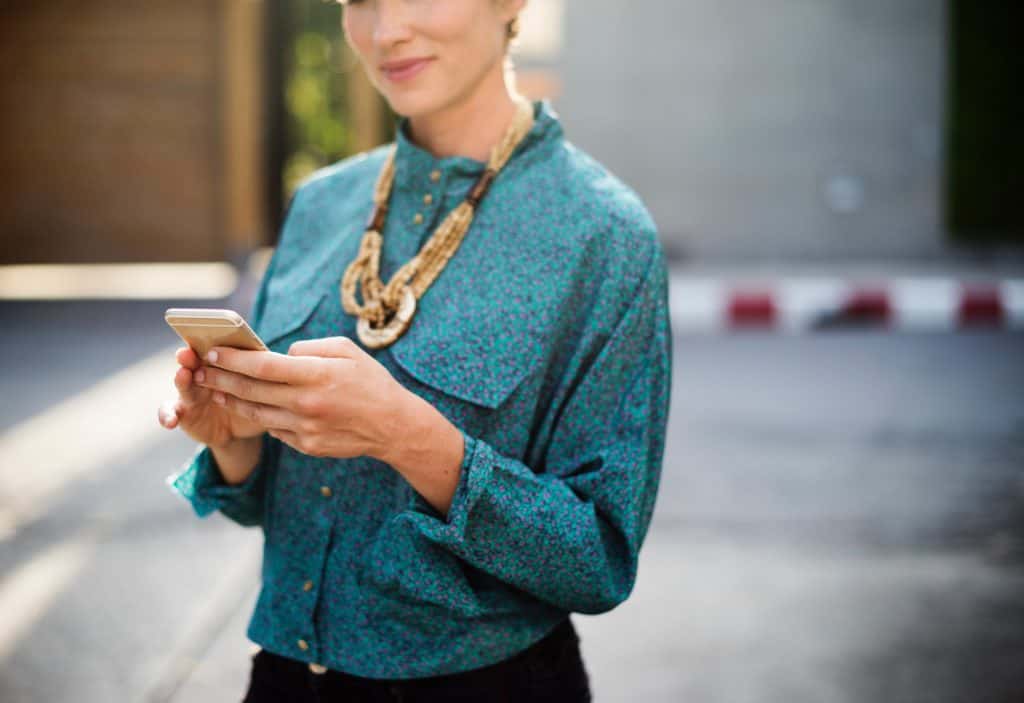
For example, in a post about marketing your coaching business on social media, I might have a colorful stock image of a woman holding a phone.
Like this one:

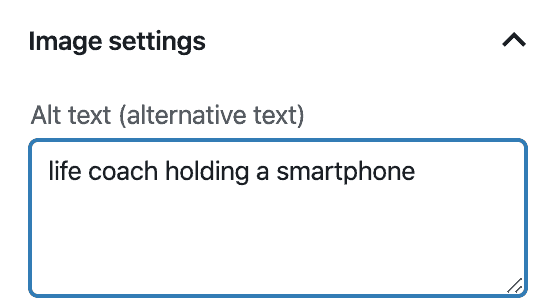
But the descriptive alt text “woman holding smartphone” will hardly get anywhere near supporting my SEO efforts.
So instead, I could tweak the alt text into this: “life coach holding a smartphone” or “a coach marketing on her smartphone”.

Is it obvious in the image that the woman is a coach? No. I used my imagination.
Assuming I do this for a couple of images in my post, I’d hit a few relevant terms, and possibly my target keyword, without stretching the truth of my descriptions and abusing the alt text feature intended for visually impaired users.
Step 3: Incorporate your content messaging into the alt text
It’s possible that after Step 2, you’ve hit the two checkboxes enough that you can stop.
But sometimes you still need some more tweaking to really get there. I run into this sometimes when the images are very loosely relevant to the post.
In the example I used in Step 2, if I used a stock image of just a laptop sitting on a table…

…Well, it makes sense, a bit, and does its job of breaking up the wall of text. But it’s hard to describe that in a way that naturally weaves in any of my keywords.
So instead, I might weave in some of the messaging of whatever section of the post the image is in.
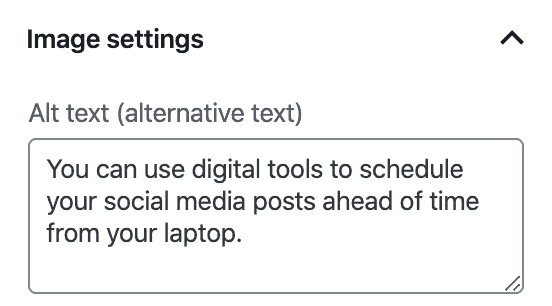
Maybe this laptop table image is in the section about scheduling your social media ahead of time.
Instead of just describing the image, which won’t contribute any value to a site reader, I might use this alt text: “You can use digital tools to schedule your social media posts ahead of time from your laptop.”

It’s not a description of the image, exactly, but it contributes value, is relevant to the context of the post, and uses a couple of the LSI keywords I would want to make sure I hit.
Remember, don’t overdo it
No matter what, make sure you don’t overdo it.
There’s no exact science, but not overdoing it is critical.
If your post has 5 images in it, only 1 or 2 of them should have your target keyword in the alt text, and no more.
I rail against Yoast’s green lights feature all the time, but there is one green light that I pay attention to consistently, and it’s the one that tells you you’ve overdone it optimizing the image alt texts. If you’re a WordPress user with Yoast, it’s a handy tool.
Are you guilty of this “best practice” for SEO? Don’t feel bad, literally everyone who ever tried to DIY their SEO has done it, including me.
If more in-depth, non-boring, step-by-step help with SEO details like this sounds like the highlight of your week, check out my ebook SEO Foundations for Non-Techies. It’s the perfect antidote to the feeling of wanting to throw your laptop out the window when trying to SEO your site.
More of a quick-reference kind of person? How about a free downloadable SEO checklist for every time you write a new blog post? Yep, I got that too 🙂
Free SEOtastic Flowchart & Checklist